As UI League of Legends takes center stage, this opening passage beckons readers into a world crafted with knowledge and passion, ensuring a reading experience that is both absorbing and distinctly original. Delve into the intricacies of the UI that has captivated millions, shaping their gameplay and enhancing their League of Legends journey.
Prepare to unravel the visual design principles, information architecture, accessibility features, customization options, and more, as we embark on a comprehensive exploration of the UI that sets League of Legends apart.
League of Legends User Interface: An In-Depth Analysis

The League of Legends user interface (UI) is a crucial aspect of the game, providing players with essential information and tools to navigate the gameplay experience. This in-depth analysis will explore the various UI elements, visual design, information architecture, accessibility features, customization options, and future trends in the League of Legends UI.
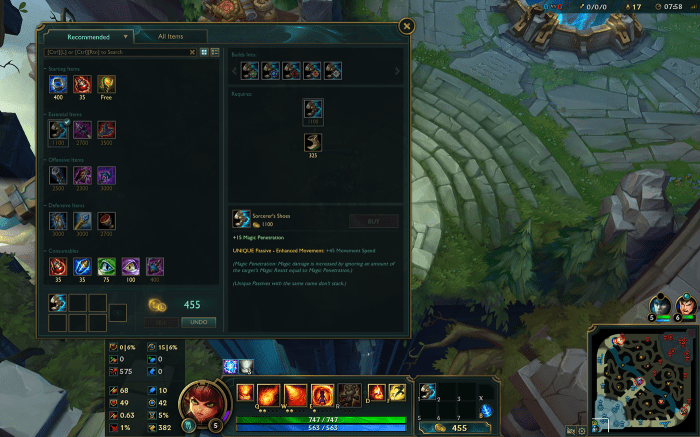
1. User Interface Elements

The League of Legends UI is composed of numerous elements that serve specific functions. These include the minimap, health bars, ability icons, and chat window. Each element is carefully designed to provide players with real-time information, facilitate communication, and enhance the overall gameplay experience.
Minimap, Ui league of legends
The minimap is a crucial UI element that provides players with an overview of the game map. It displays the positions of allies, enemies, and objectives, allowing players to make informed decisions about their movements and strategies.
Health Bars
Health bars are displayed above each champion and structure, indicating their current health status. This information is essential for players to assess their own vulnerability and the strength of their opponents.
Ability Icons
Ability icons are located at the bottom of the screen and represent the abilities available to the player’s champion. When an ability is available to use, its icon will light up, indicating that it can be activated.
Chat Window
The chat window allows players to communicate with their teammates and opponents. It can be used to coordinate strategies, discuss gameplay, or simply socialize.
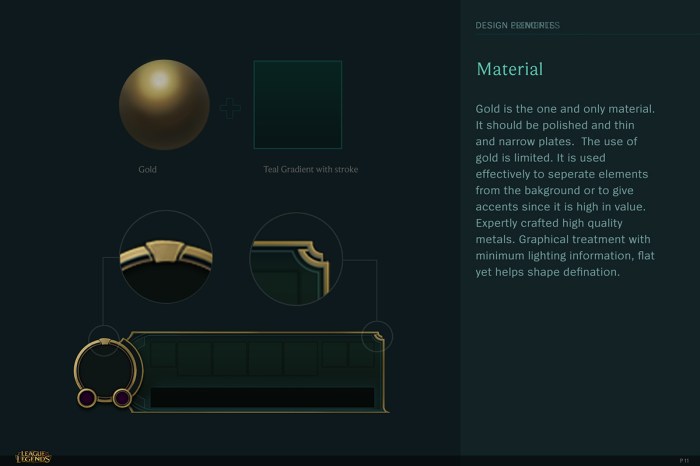
2. Visual Design

The visual design of the League of Legends UI is characterized by its clarity, simplicity, and consistency. The use of color, typography, and layout is carefully considered to enhance the game’s accessibility and readability.
Color
The UI employs a vibrant and diverse color palette, with each color serving a specific purpose. For example, green is used to indicate positive actions, while red is used to indicate danger.
Typography
The UI utilizes a clear and legible font that is easy to read, even in the heat of battle. The font size and spacing are optimized for readability, ensuring that players can quickly access the information they need.
Layout
The UI is organized into distinct sections, each with its own purpose. The minimap and health bars are located in the top right corner, while the ability icons are positioned at the bottom of the screen. This layout allows players to easily navigate the UI and find the information they need quickly.
FAQ Corner: Ui League Of Legends
What are the key UI elements in League of Legends?
The UI features a minimap, health bars, ability icons, chat window, and item shop, among others, each serving a specific purpose in gameplay.
How does the visual design of the UI contribute to the game experience?
The vibrant colors, clear typography, and intuitive layout enhance accessibility and readability, ensuring players can quickly grasp essential information during intense gameplay.
What customization options are available for the UI?
Players can modify the size, position, and transparency of UI elements, as well as create custom skins to personalize their interface and optimize their gameplay.