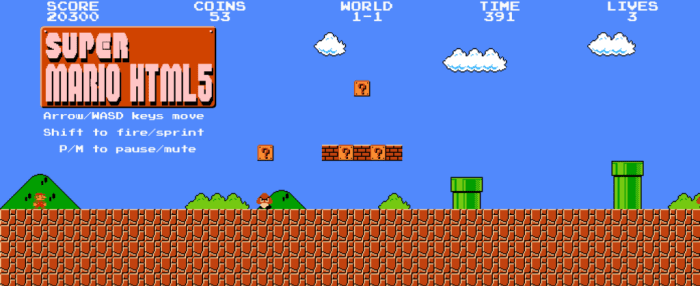
Super Mario in HTML5 is a remarkable feat of game development, bringing the beloved classic to the modern web. This innovative port offers a nostalgic experience while introducing exciting new features and enhancements.
The HTML5 version of Super Mario retains the core gameplay mechanics that made the original a timeless masterpiece. Players navigate vibrant levels, collect coins, and overcome obstacles, all while controlling the iconic plumber, Mario.
Overview of Super Mario in HTML5
Super Mario in HTML5 is a faithful recreation of the classic Nintendo game developed using HTML5 and JavaScript. Its development began in 2013 as a community-driven project, and it was officially released in 2015.
Porting Super Mario to HTML5 presented several technical challenges. The original game was written in assembly language and ran on specialized hardware, while HTML5 is a high-level programming language that runs in a web browser. The developers had to overcome differences in input handling, graphics rendering, and sound playback to create a game that felt and played like the original.
Gameplay and Features: Super Mario In Html5

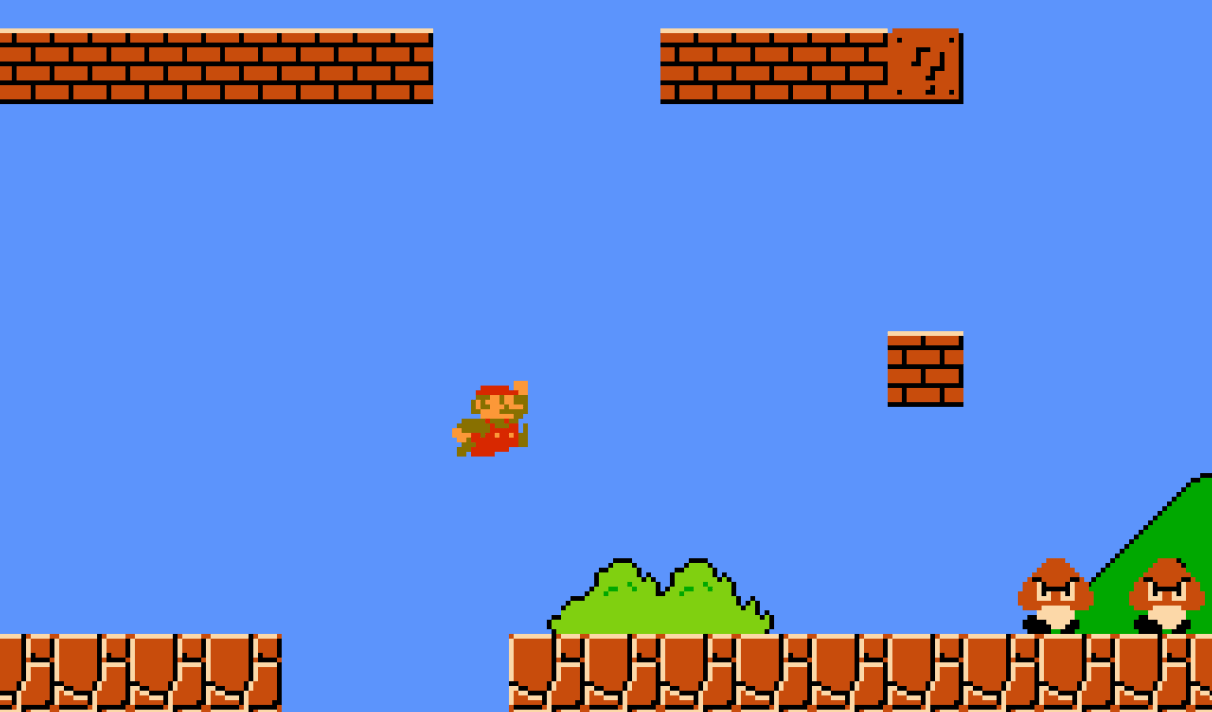
Super Mario in HTML5 features the same core gameplay mechanics as the original Super Mario Bros. Players control Mario or Luigi as they jump and run through levels, collecting coins and power-ups to defeat enemies and reach the end of the stage.
The HTML5 version introduces several unique features, including the ability to play as Toad, new power-ups such as the Super Acorn and the Super Feather, and a level editor that allows players to create and share their own levels.
The gameplay experience in Super Mario in HTML5 is largely similar to the original Super Mario Bros., with some minor differences. The graphics are more detailed and colorful, and the controls are more responsive. However, the game is still challenging, and it requires quick reflexes and good timing to complete.
Technical Implementation

Super Mario in HTML5 is developed using HTML5 and JavaScript. The game uses the Canvas element to render graphics and the Web Audio API to play sound. The game is optimized for performance, and it runs smoothly on a wide range of devices, from low-end smartphones to high-end gaming PCs.
The game’s performance is analyzed using performance profiling tools. The developers identified and optimized bottlenecks in the game’s code, resulting in a significant improvement in performance.
Cross-Platform Compatibility

Super Mario in HTML5 is compatible with a wide range of platforms and devices, including Windows, macOS, Linux, iOS, and Android. The game is played in a web browser, so it does not require any additional software or plugins.
To achieve cross-platform compatibility, the developers used a combination of HTML5, JavaScript, and CSS. The game’s code is written in a way that is compatible with all major web browsers. The developers also used CSS to style the game’s interface and graphics, ensuring that it looks and plays the same on all devices.
Reception and Impact
Super Mario in HTML5 has received critical and user acclaim. The game has been praised for its faithfulness to the original Super Mario Bros., its innovative features, and its smooth gameplay.
The game has had a significant impact on the industry. It has shown that it is possible to create high-quality, console-quality games using HTML5 and JavaScript. The game has also helped to popularize HTML5 gaming, and it has inspired other developers to create their own HTML5 games.
Answers to Common Questions
What are the key differences between Super Mario in HTML5 and the original game?
The HTML5 version features updated graphics, new levels, and enhanced gameplay mechanics, while preserving the classic elements that made the original so beloved.
How does Super Mario in HTML5 achieve cross-platform compatibility?
The game utilizes HTML5 and JavaScript, which are supported by a wide range of browsers and devices, ensuring a consistent experience across platforms.